In deze korte tutorial leggen we je uit hoe je dat kunt doen zorgen ervoor dat afbeeldingen minder wegen, hetzij omdat u minder ruimte op de harde schijf wilt innemen, hetzij direct omdat u ze naar iemand moet sturen en het is uiteraard ons doel om ze zo licht mogelijk te maken om tijdens het proces geen problemen te ondervinden. Wat uw reden ook is, we gaan u een reeks tips geven waarvan we overtuigd zijn dat ze u zullen helpen veel minder belastende beelden te maken.

Voordat u begint, zou ik graag willen dat u dit artikel leest, waarin we de nieuwe mode in de VS presenteren, namelijk het aan de kaak stellen van alle bloggers die afbeeldingen op auteursrechtelijk beschermde websites.
Artikelinhoud
Kies een geschikt type formaat
Zoals velen van jullie zich al kunnen voorstellen, kunnen we vandaag de dag kiezen uit een breed assortiment verscheidenheid aan beeldformaten, die worden gepresenteerd met een reeks kenmerken die ze definiëren en ze, afhankelijk van het gebruik waarvoor de afbeelding bedoeld is, sommige interessanter maken dan andere.
In ons geval is het doel bereiken stuur een afbeelding waarbij de minimale kwaliteit verloren gaat, maar waarbij de afbeelding zo minimaal mogelijk weegt, en hiervoor gaan we ons concentreren op drie hoofdformaten: GIF, JPEG en PNG.
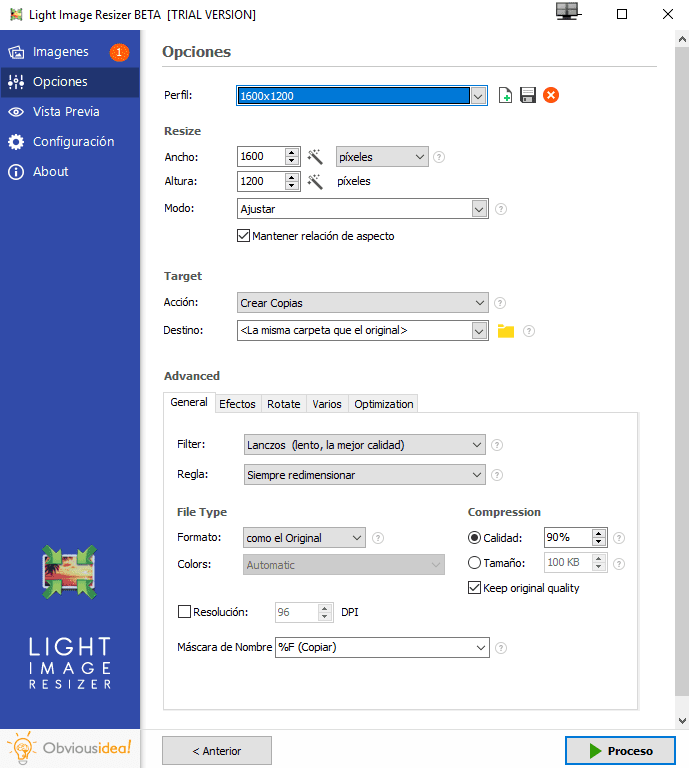
Uiteraard om dat te doen verander het beeldformaat We hebben een gespecialiseerd programma nodig. In ons geval waren we korte tijd geleden de zogenaamde Light Image Resizer aan het analyseren, een van de meest interessante alternatieven waarmee we kunnen kiezen tussen deze drie formaten waar we het hieronder over gaan hebben, evenals vele andere.
Kenmerken van het GIF-formaat
We beginnen met de GIF-afbeeldingsformaat, een veelgebruikt alternatief dat je zeker kent dankzij het feit dat je er ook animaties mee kunt opslaan.
Het is ongetwijfeld een zeer geldige optie, maar er moet worden opgemerkt dat we het hebben over een format dat misschien enigszins verouderd is, niet alleen omdat er veel tijd achter zit, maar ook omdat Deze standaard is beperkt tot een maximaal aantal kleuren, namelijk 256 per afbeelding., wat kan betekenen dat, hoewel het beeld zelf na compressie vrijwel geen kwaliteit verliest, deze kleurvermindering een uiterlijk kan creëren dat niet zo mooi is als we zouden willen.
Kortom, als het afbeeldingen met weinig kleuren zijn, kan het GIF-formaat interessant zijn, maar als het een afbeelding is waarin we zowel de kleuren als de kwaliteit willen behouden, zijn we mogelijk geïnteresseerd in een van de twee formaten die we gebruiken. gaan gebruiken. Praat hierna.
Kenmerken van het JPEG-formaat
Dit is misschien wel een van de meest gebruikte formaten als het gaat om afbeeldingen comprimeren om per e-mail te verzenden, uploaden naar webpagina's, enz.
De reden is omdat het misschien wel de formaat dat ons een grotere compressie mogelijk maaktdat wil zeggen, de JPEG-indeling zal het meest geschikt zijn voor degenen die dat willen comprimeer een afbeelding zo veel mogelijk, zodat deze zo min mogelijk weegt, maar wees voorzichtig, want in dit geval gaan we wat beeldkwaliteit verliezen.

Opgemerkt moet worden dat dit formaat fenomenaal goed werkt in het geval van afbeeldingen met veel kleuren en verlopen. Een voorbeeld van dit type afbeelding is wanneer we een landschap vastleggen of foto's maken met onze vrienden op het strand, in de bergen, enz.
Als we een normale en gewone afbeelding gaan sturen zodat andere mensen, zoals onze familie, vrienden, collega's, etc. deze kunnen zien, zal dit formaat zeer nuttig zijn, maar als het doel is om ervoor te zorgen dat de maximale kwaliteit van de afbeelding wordt gerespecteerd, afbeelding, het meest interessante alternatief is het PNG-formaat.
Kenmerken van het PNG-formaat
Ten derde hebben we de PNG-indeling die we in principe zouden kunnen begrijpen als de nieuw GIF-formaat, en ook Het is compatibel met animaties en we zullen nauwelijks aan beeldkwaliteit verliezen, maar in dit geval We laten ons niet beperken door het palet van maximaal 256 kleuren. Dat moeten we bij dit formaat natuurlijk ook in gedachten houden wij zullen de kwaliteit en kleuren maximaal kunnen behouden, maar we gaan geen compressie bereiken of de afbeelding laten wegen alsof we dat met het JPEG-formaat zouden doen.
Een belangrijk detail van het PNG-formaat is dat het vooral bedoeld is voor afbeeldingen die geen overmatige hellingen hebben en niet te veel hoekige vormen vertonen. Een voorbeeld van dit type afbeelding is wanneer we een leerboek fotograferen, schermafbeeldingen maken, enz.
Samengevat, Als we het minimale gewicht willen, gebruiken we het JPEG-formaatAls we maximale kwaliteit en kleuren willen ten koste van een grotere compressie, is het ideaal het PNG-formaat, en als we op zoek zijn naar een middenweg die ons een grotere compressie mogelijk maakt, maar met de beperking van 256 kleuren, het alternatief van het GIF-formaat is wat wij zoeken.
Kies het juiste formaat voor de afbeelding
Zodra we een beslissing hebben genomen over het afbeeldingsformaat dat we willen gebruiken, is het volgende wat we moeten doen het verkleinen van de grootte ervan.
Momenteel bieden zowel digitale camera's als die in mobiele telefoons ons de mogelijkheid om vrij hoge resoluties te hebben, wat betekent dat we bijvoorbeeld een grote afbeelding kunnen afdrukken zonder bang te hoeven zijn voor kwaliteitsverlies, maar zoals in ons geval gaan we dat in eerste instantie niet doen afdrukken maken of, als we dat doen, met een kleinere afmeting zouden we genoeg hebben, wat we zullen doen is een formaat kiezen waarmee we de afbeelding met voldoende afmetingen kunnen zien, maar zo bereiken dat deze aanzienlijk minder weegt.

Kortom, een afbeelding weegt meer naarmate deze groter is, ongeacht het bestandsformaat dat we hebben gekozen.
Op dezelfde manier waarop we het Light Image Resizer-programma gebruiken om het afbeeldingsformaat te wijzigen, zal het ook nuttig zijn om de dimensie van de afbeelding te wijzigen, en dit alles in hetzelfde proces, waardoor we in slechts een paar seconden bereiken dat elke afbeelding is perfect voorbereid om per e-mail te worden verzonden of opgeslagen en neemt zo min mogelijk ruimte in beslag. Daarnaast kunnen wij ook meerdere afbeeldingen tegelijk aanpassen, dus ideaal voor grote klussen.
Natuurlijk moeten we het niet overdrijven bij het comprimeren van de afbeelding, omdat er bij dit proces ook het risico bestaat dat er een beetje kwaliteit verloren gaat, maar het is duidelijk dat we in de meeste gevallen afbeeldingen gaan sturen die niet zoveel kenmerken vereisen en kwaliteit, dus het is gebruikelijk om te kiezen voor een formaat van het type JPEG en een afmeting van bijvoorbeeld 640 × 480 px, zodat we een afbeelding kunnen krijgen die enkele megabytes weegt tot slechts een paar kilobytes.
Hulpmiddelen om het gewicht van afbeeldingen te verminderen
Kleine JPG
Het is een gratis app waarbij je alleen de afbeelding hoeft te selecteren die je wilt optimaliseren en zij doen de rest. De enige beperking is dat je met de gratis versie alleen afbeeldingen kunt optimaliseren met maximaal 5 gewichtstabellen.
Koop JPG
De website selecteert maximaal 20 afbeeldingen uit uw bestanden om te optimaliseren, het is een zeer complete optie en accepteert ook formaten zoals PNG.
Photoshop
Het is een hulpmiddel waarmee je duizend dingen kunt doen, maar deze keer laten we je zien wat je moet doen:
- Voer de afbeelding in die u wilt optimaliseren.
- Selecteer de optie "bestanden" in het bovenstaande menu.
- Zodra het menu wordt weergegeven, selecteert u de optie “exporteren voor web”.
- Wat u in deze modus kunt doen, is de resolutie verlagen tot het maximum.
Student Industrieel Ingenieur en liefhebber van schrijven en technologie, heb ik een aantal jaren deelgenomen aan verschillende pagina's met als doel mezelf altijd op de hoogte te houden van de nieuwste trends en mijn steentje bij te dragen aan dit immense verspreidingsnetwerk dat we kennen als internet.